custom masterpage - SharePoint Design Manager Master Page DIV placement issue - SharePoint Stack Exchange

html - How to position div below previous div and not below the div with largest height - Stack Overflow

Getting into position with CSS. The position property in CSS enables us… | by Louise Norris | Level Up Coding

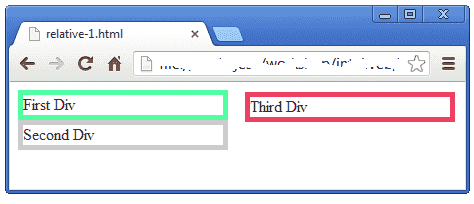
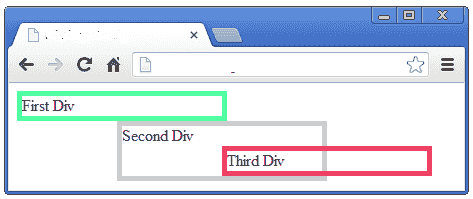
html - CSS - Positioning of multiple adjacent divs to have one stack on top of each other between 2 divs - Stack Overflow