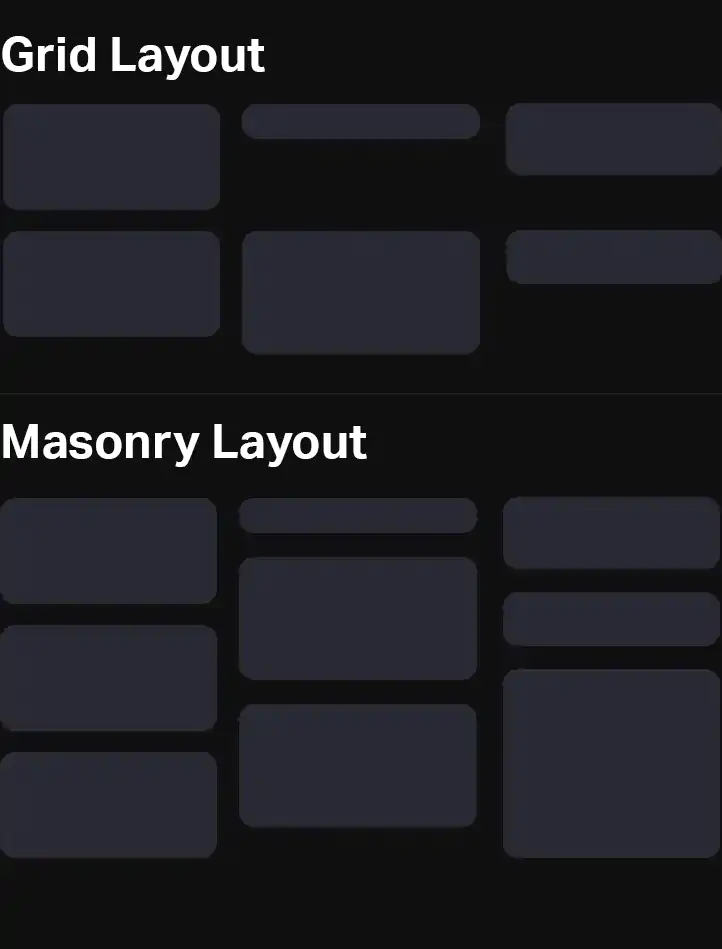
GitHub - gilbitron/flexmasonry: A lightweight masonry (cascading grid layout) library powered by flexbox.
![DVIDS - Images - Fort Dix – 1st BDE 102nd DIV – Engineers Carpentry & Masonry Specialist Course [Image 3 of 7] DVIDS - Images - Fort Dix – 1st BDE 102nd DIV – Engineers Carpentry & Masonry Specialist Course [Image 3 of 7]](https://cdn.dvidshub.net/media/thumbs/photos/2205/7218402/2000w_q75.jpg)
DVIDS - Images - Fort Dix – 1st BDE 102nd DIV – Engineers Carpentry & Masonry Specialist Course [Image 3 of 7]
![DVIDS - Images - Fort Dix – 1st BDE 102nd DIV – Engineers Carpentry & Masonry Specialist Course [Image 3 of 8] DVIDS - Images - Fort Dix – 1st BDE 102nd DIV – Engineers Carpentry & Masonry Specialist Course [Image 3 of 8]](https://cdn.dvidshub.net/media/thumbs/photos/2205/7218475/1000w_q75.jpg)
DVIDS - Images - Fort Dix – 1st BDE 102nd DIV – Engineers Carpentry & Masonry Specialist Course [Image 3 of 8]

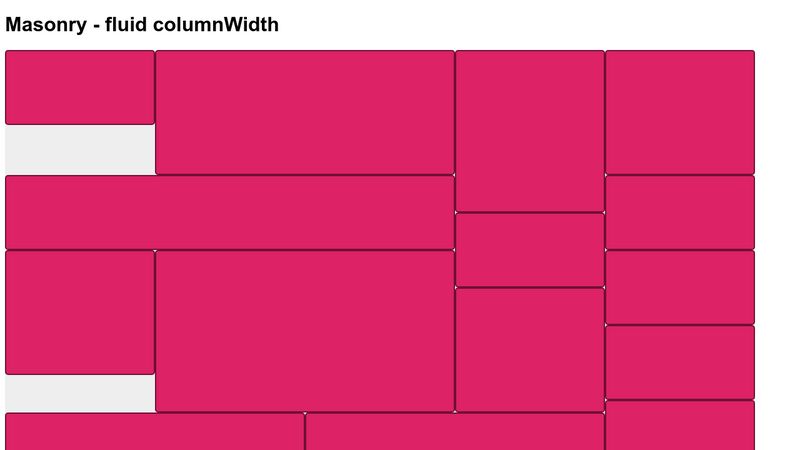
HOW TO: Pure CSS masonry layouts. Achieving that aesthetically pleasing… | by Jhey Tompkins | codeburst